Le web design est en constante évolution. Il est en ça important de rester à jour sur les dernières tendances afin de créer des sites web et des applications attrayants et efficaces. Voici quelques tendances du web design à surveiller en 2023 :
Table des matières
Le Motion Design
Le motion design est une technique de conception de l’interface utilisateur (UI) qui utilise des éléments animés pour rendre l’expérience de l’utilisateur plus vivante et engageante. Cette technique est de plus en plus populaire dans les applications et sur les sites web, car les utilisateurs attendent de l’UI qu’elle soit esthétiquement agréable et interactive. Dans un contexte où l’attention des utilisateurs est de plus en plus faible, il est important d’ajouter de l’animation aux écrans statiques pour les rendre plus immersifs et divertissants. Les éléments animés peuvent être utilisés pour attirer l’attention de l’utilisateur sur certaines parties de l’interface, pour indiquer une action ou une progression, ou simplement pour créer une ambiance agréable. Le motion design est donc un outil essentiel pour les designers d’interface afin de créer des expériences utilisateur innovantes et que l’on retient.
L’effet de Parallax
L’effet de parallax est un effet visuel utilisé dans les sites web et les applications pour donner l’impression de profondeur et de mouvement. Il se fait généralement en faisant défiler un site web ou une application de manière à ce que les éléments de l’interface se déplacent à des vitesses différentes. L’effet parallax est souvent utilisé pour donner de la vie et de la profondeur à un site web ou une application, et peut être très agréable à regarder pour l’utilisateur. Il peut également être utilisé pour mettre en avant certains éléments de l’interface et attirer l’attention de l’utilisateur sur des parties spécifiques du contenu. En général, le parallax est considéré comme une technique de design visuellement attrayante et immersive, qui peut contribuer à améliorer l’expérience utilisateur d’un site web ou d’une application.
Le design minimaliste
Le design minimaliste est un style de design qui met l’accent sur la simplicité et l’efficacité, en se concentrant sur l’essentiel et en éliminant tout ce qui est superflu. Il vise à créer une expérience visuelle claire et épurée, en utilisant un minimum de couleurs, de polices et d’éléments de design. Le design minimaliste est souvent considéré comme intemporel, car il se concentre sur les principes de base du design plutôt que sur les tendances éphémères. De plus, il est considéré comme une approche fiable et sûre pour le design, car il évite les distractions inutiles et met en avant l’essentiel. Pour ces raisons, il est important pour les designers de maîtriser les fondamentaux du design minimaliste avant de se lancer dans l’exploration de nouvelles tendances. Le design minimaliste peut être une base solide sur laquelle s’appuyer pour créer des designs efficaces et intemporels.
Les dégradés de couleurs
Les dégradés de couleurs sont des transitions en douceur entre plusieurs couleurs, qui peuvent être utilisés pour ajouter de la profondeur et de l’intérêt visuel à un design. Ils restent populaires dans le design de l’interface utilisateur (UI), en particulier sous différentes formes :
- Les gradients en maillage, par exemple, consistent en un dégradé de couleurs qui se répète en forme de maillage, donnant l’impression de profondeur et de mouvement.
- Les formes et les formes abstraites de gradients sont des dégradés de couleurs qui suivent une forme ou un motif particulier, ajoutant une dimension supplémentaire à l’interface.
- Les gradients sur les boutons ou sur les cartes sont également courants, et peuvent être utilisés pour ajouter de la vie et de l’intérêt à un design.
- Enfin, les gradients peuvent également être utilisés avec des effets de parallax pour créer une expérience immersive et dynamique pour l’utilisateur.
En général, les dégradés de couleurs sont un outil utile pour ajouter de la profondeur et de l’intérêt visuel à un design de l’interface utilisateur.
Les textes en dégradé
Ajouter un gradient de couleurs sur du texte est une technique de design populaire qui permet d’ajouter de l’intérêt à un design. Cela peut être particulièrement utile pour mettre en avant un mot ou une phrase spécifique dans un titre ou un sous-titre. Toutefois, il est important de ne pas en abuser et de ne l’utiliser que pour mettre en avant les éléments les plus importants d’un texte. Appliquer un gradient de couleurs à de longs paragraphes peut rendre le texte difficile à lire et déroutant pour l’utilisateur. Il est donc recommandé de n’utiliser le gradient de couleurs sur du texte que de manière judicieuse et ciblée, afin d’ajouter de l’intérêt visuel tout en conservant la lisibilité et la clarté du texte.
Les grandes polices
Les polices en capitales sont des polices de caractères dans lesquelles toutes les lettres sont en majuscules. Elles sont de plus en plus utilisées dans le design de l’interface utilisateur (UI) pour mettre en évidence le contenu important et ajouter de la puissance et de l’impact à un message. Il peut être judicieux de les associer à des animations. Les polices en capitales sont souvent utilisées pour titrer ou sous-titrer du contenu, afin de le rendre facilement identifiable et de lui donner de la force. Elles peuvent également être utilisées pour mettre en avant un mot ou une phrase spécifique dans un texte, pour attirer l’attention de l’utilisateur sur un élément important.
Le contraste dans le design
Le design de contraste est une technique de design qui met l’accent sur l’utilisation de couleurs et de formes contrastantes pour créer de l’intérêt visuel et attirer l’attention de l’utilisateur. Cela peut être utilisé pour créer un look élégant et sophistiqué, en utilisant des couleurs et des formes qui se marient bien mais qui sont distinctes l’une de l’autre. Le design de contraste peut être utilisé de différentes manières, comme en utilisant des couleurs de contraste pour mettre en avant certaines parties de l’interface, ou en utilisant des formes contrastantes pour ajouter de la profondeur et de l’intérêt visuel. Il est important de ne pas avoir peur de créer des sections en noir et blanc, qui sont deux couleurs de contraste fortes et élégantes. En utilisant le design de contraste de manière stratégique, vous pouvez créer une interface attrayante et efficace qui retient l’attention de l’utilisateur.
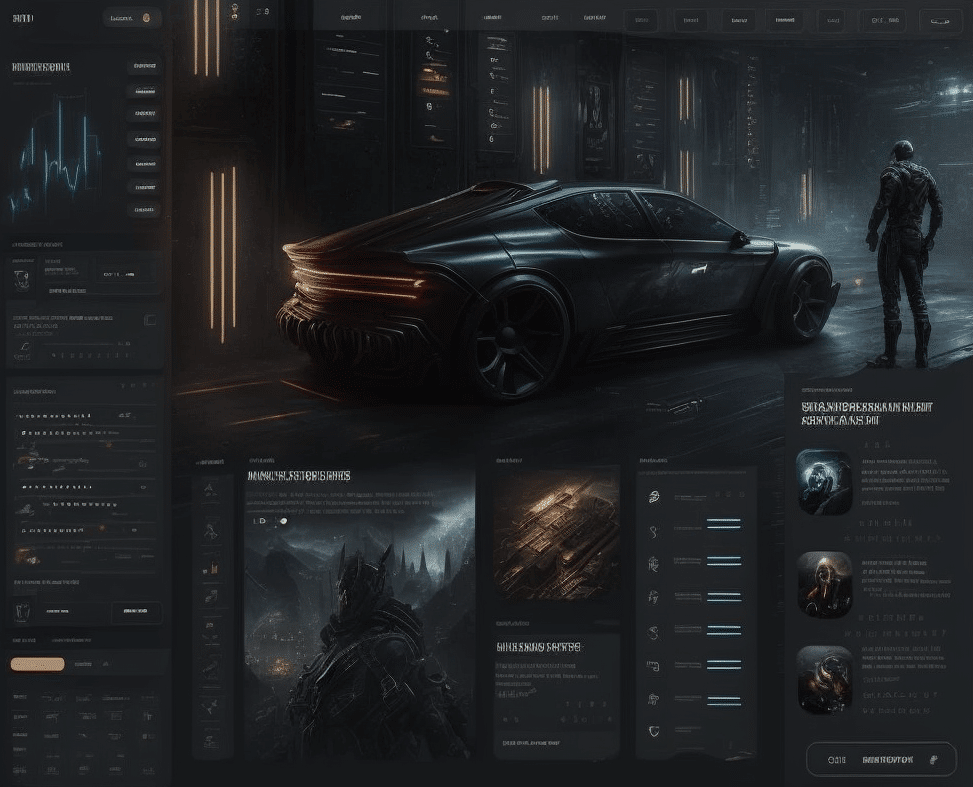
Les designs sombres ou dark mode
Le design sombre, également connu sous le nom de « dark mode », est un style de design qui utilise des couleurs foncées et des contrastes élevés pour créer une atmosphère sophistiquée et dramatique. Ce style de design est de plus en plus populaire dans les applications mobiles, car il peut ajouter de la profondeur et de l’intérêt à un design et être plus facile sur les yeux dans certaines situations, comme lorsque l’on utilise l’application dans une pièce sombre ou avant de se coucher. Le design sombre peut être utilisé de différentes manières, comme en utilisant des couleurs foncées pour l’arrière-plan et des couleurs plus claires pour les éléments de l’interface, ou en utilisant des contrastes élevés entre les couleurs foncées et claires pour mettre en avant certains éléments. En utilisant le design sombre de manière ciblée et réfléchie, vous pouvez créer une interface esthétiquement agréable et efficace qui renforce la profondeur et l’engouement pour votre site web ou votre application.
Conclusion
En tant qu’agence web, nous sommes en mesure de gérer les éléments mentionnés dans cet article pour le compte de nos clients. En restant à jour sur les dernières tendances du web design, nous pouvons créer des sites web et des applications qui répondent aux attentes des utilisateurs. En utilisant les techniques mentionnées dans cet article de manière stratégique, nous pouvons créer des expériences utilisateur immersives et engageantes qui retiennent l’attention de vos clients.
Vous cherchez à donner un coup de jeune à votre site web ou application ? Ne cherchez plus, nous avons ce qu’il vous faut ! N’hésitez pas à nous contacter pour en savoir plus sur ce que nous pouvons faire pour vous, et transformer votre interface en une véritable œuvre d’art moderne. Nous avons toutes les compétences nécessaires pour vous aider à créer un design à la pointe de la technologie qui fera de vous la coqueluche de votre domaine !